Заманчивая кнопочка
В этом уроке Photoshop вы научитесь создавать стильную кнопку
для веб-сайта. Такой стиль кнопок, кстати, очень популярен в западном
Интернете.

Шаг 1:
Создайте новый документ.
Возьмите инструмент - прямоугольное выделение  (Rectangular Marquee Tool) и сделайте прямоугольное выделение как показано на скриншоте: (Rectangular Marquee Tool) и сделайте прямоугольное выделение как показано на скриншоте:

Шаг 2:
Обратитесь в меню Select, далее Modify > Smooth и установите следующие параметры:

Результат:

Шаг 3:
Установите в качестве основного цвета: #1A7CA1,
а фоновый цвет: #09A5D7:

Возьмите инструмент - градиент  и заполните ваше выделение градиентом от светлого к темному: и заполните ваше выделение градиентом от светлого к темному:

Нажмите CTRL + D чтобы снять выделение.
Шаг 4:
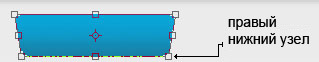
Нажмите CTRL + T чтобы вызвать инструмент свободная трансформация. Зажмите клавиши SHIFT + CTRL + ALT, разместите курсор мыши около нижнего правого узла.
Перетащите его немного внутрь по направлению к
центру прямоугольника. Это действие изменит пропорции в равном
соотношении и сделает для нас красивую заготовку для будущей кнопки.

Нажмите ENTER чтобы завершить трансформацию.
Результат: 
Шаг 5:
Дважды щелкните на окошке с этим слоем, чтобы применить следующие стили:
Drop Shadow - отбросить тень:

Inner Shadow - внутренняя тень:

Результат:

Шаг 6:
Зажмите CTRL и кликните по слою с фигурой, чтобы появилось выделение.
Затем создайте новый слой - нажмите на клавиатуре CTRL + SHIFT + ALT + N.
Перетащите этот новосозданный слой ПОД существующий:

Залейте этот слой черным цветом (#000000).
Обратитесь в меню Filter, затем Blur > Gaussian Blur и установите следующие значения:

Нажмите букву 'V' на клавиатуре, чтобы вызвать инструмент перемещения  и нажмите на верхнюю стрелку 3 раза, чтобы перенести это выделение выше на 3 px: и нажмите на верхнюю стрелку 3 раза, чтобы перенести это выделение выше на 3 px:

Установите прозрачность слоя (opacity) на 60%:

Результат:

Шаг 7:
Теперь создайте новый слой (SHIFT + CTRL + ALT + N) поверх слоя с нашей прямоугольной кнопочкой (новый слой должен расположиться выше всех остальных)
Зажмите CTRL и кликните по слою с прямоугольной кнопкой, чтобы сделать выделение вокруг нее.
Обратитесь в меню Filter, затем Modify > Contract и установите там значение в 1 или 2 px:

Установите в качестве основного цвета белый (#FFFFFF), возьмите инструмент градиент ( ) и заполните это выделение градиентом от белого к прозрачному (white to transparent): ) и заполните это выделение градиентом от белого к прозрачному (white to transparent):

Шаг 8:
Нажмите CTRL + D, чтобы убрать выделение.
Нажмите CTRL + T, чтобы вызвать инструмент свободная трансформация.
Зажмите SHIFT + CTRL + ALT и, как уже делали ранее, и перетащите верхний средний узел немного внутрь:

Нажмите ENTER.
Шаг 9:
Поменяйте этому слою режим смешивания на "Overlay", и уменьшите прозрачность слоя (opacity) до 68%:

Результат: 
Шаг 10:
Создайте новый слой поверх всех остальных.
Затем возьмите инструмент - выделение эллипсом ( ) и сделайте такое же выделение, как на скриншоте: ) и сделайте такое же выделение, как на скриншоте:

Установите основной цвет белый (#FFFFFF), возьмите инструмент градиент и залейте выделение градиентом от белого к прозрачному (white to transparent):

Снимите выделение CTRL + D.
Вызовите инструмент трансформации CTRL + T.
Разместите мышь на среднем нижнем узле, кликните и потяните немного вверх, чтобы сократить блик:

Нажмите ENTER.
Результат:

Шаг 11 он же последний:
Осталось добавить текст на кнопку.
Установите основной цвет: #07577A и выберите подходящий шрифт, например "BM Sly". Размер - 10 pt.
У вас получилось?

Мы надеемся, что вам понравился данный урок и вы научились рисовать привлекательные и заманчивые веб-кнопки для ваших сайтов.
До встречи на www.photoshop-master.ru!
Данный урок подготовлен для Вас командой сайта //fifagamers.do.am/
|