Русалка
Здравствуйте, Всем!
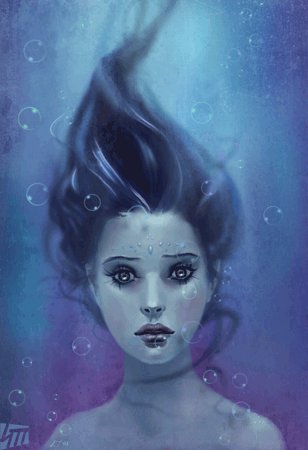
В данном уроке мы будем анимировать картинку с изображением девушки –русалки.

Русалка(фон)

Внимание, эксперимент!
Подробное описание процесса рисования при помощи инструментов фотошоп я
не стану делать. Так как это урок для пользователей , знающих основы
программы и главная задача здесь создать анимацию. Кроме того, я
встречала мысли о том, что хватит мол уроков с пошаговым описанием
каждого действия….. Я буду объяснить ЧТО делать и для ЧЕГО. А КАК это
делать, решать Вам!
Ну, что же попробуем урок такого плана! ))))
В любом случае, если будут вопросы – обращайтесь! Успехов в реализации!
Итак, приступим!
Размер оригинального изображения достаточно большой для анимации и я его уменьшу , но, немного погодя.
Для начала, мы поработаем над исходником хорошего качества.
Как будет выглядеть наша анимация?
Это будет имитация движения воды (плывущие пузырьки , распушенные волосы) и живая девочка (которая будет моргать глазками).
Что для этого нужно сделать?
На первом этапе, аккуратно (при помощи инструмента Штамп  – Clone Stamp Tool) убираем пузырики. – Clone Stamp Tool) убираем пузырики.
Мы их потом ещё лучше нарисуем )))

Затем, готовим кадры для анимации глаз.
Глаза будут закрываться в несколько этапов: открытые глаза, полузакрытые, закрытые, полузакрытые, открытые.
Открытые глаза уже есть и нужно сделать ещё два слоя: полузакрытые и закрытые глаза.
При помощи инструментов Кисть  (Brush Tool), Штамп (Brush Tool), Штамп  (Clone Stamp Tool) и Перо (Clone Stamp Tool) и Перо  (Pen Tool) рисуем на Новом слое полузакрытые глаза, на другом Новом слое - Закрытые. (Pen Tool) рисуем на Новом слое полузакрытые глаза, на другом Новом слое - Закрытые.
Я не буду останавливаться на подробном описании действий, смотрите скриншот.
Увеличиваем изображение и приступаем к работе.

В итоге у нас получилось три слоя: основа (без пузыриков), полузакрытые и закрытые глаза.
Теперь займёмся подготовкой анимации волос, двигающихся в воде.
Копируем слой основы несколько раз (я делала 4 копии) и обрабатываем каждый слой фильтром Пластика (Filter-Liquity). Чаще я использовала инструмент Сдвиг (Forwald Warp Tool) с разной степенью нажатия и диаметром кисти.

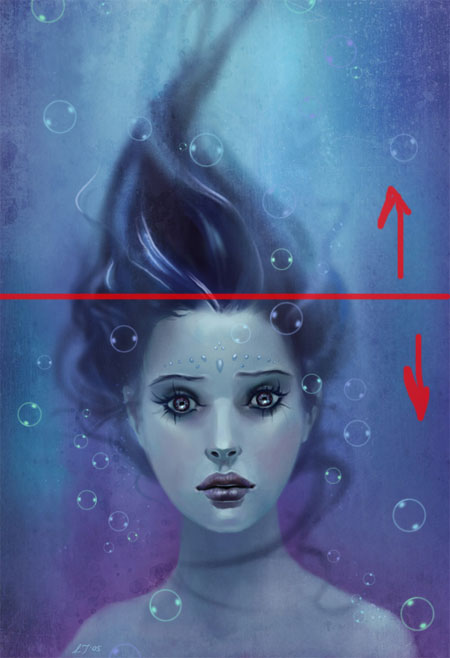
Стрелками на скриншоте показано направление движения волос.
Следите, чтобы не «уехали» границы лица и тела девушки ))))) такое бывает, когда увлечёшься.
Теперь мы будем рисовать пузырики, которые плавают в воде.
Для этого можно использовать кисти с нашего сайта.
На Новом слое распределяем пузыри, по своему усмотрению.

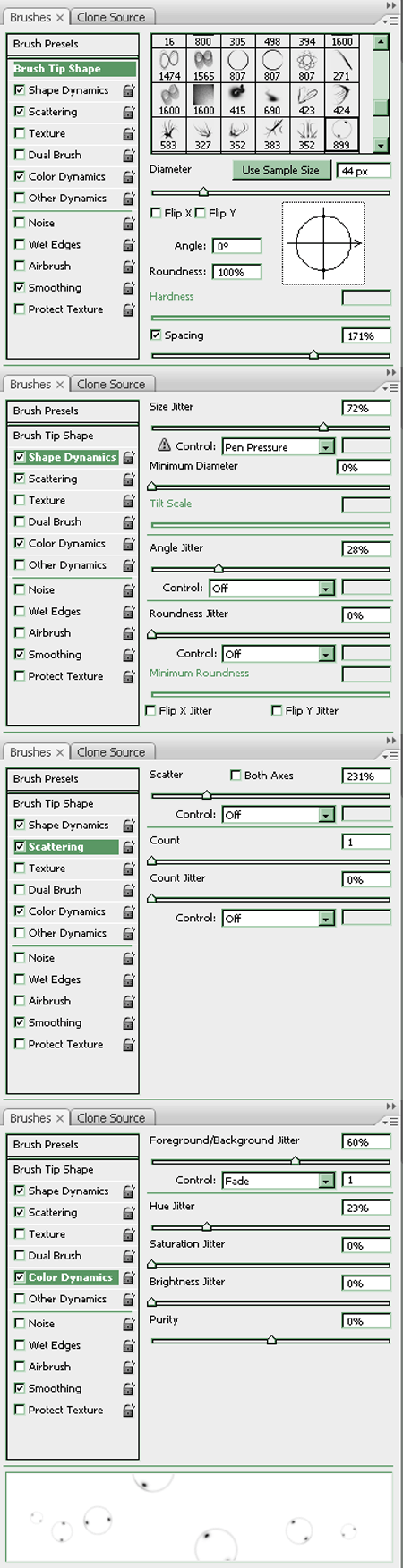
В настройках Кисти я использовала: Shape Dynamics, Scattering, Color Dynamics (я изменяла размер , цвет пузырьков, рассеивала их в пространстве). Цвета для смешивания брала из светлых частей рисунка.
Примеры моих настроек:

Пробуйте по своему, может у Вас интереснее получится! )))
Слой с пузырями лучше продублировать несколько раз и слить в один –лучше будет видно.
Копируем полученный слой .
Первый, из двух, опускаем вниз, второй – поднимаем наверх так, чтобы
слои граничили друг с другом. Сливаем слои с пузырями в один.

При помощи Ластика  (Eraser Tool) я кое-где уменьшила прозрачность пузырей для более реального впечатления. (Eraser Tool) я кое-где уменьшила прозрачность пузырей для более реального впечатления.
Добавляем для Слоя Пузыри Стиль слоя Тень (Layer- Layer Style- Drop Shadow) .
Пример моих настроек:

Далее, создаём отдельный слой из стиля тень (ПКМ на стиле слоя – Создать слой – Create Layer).
Можно поиграть с непрозрачностью слоя Тень от пузырей.
К слою Тень добавляем Маску слоя  ,
скрывающую воду вокруг девушки (делайте это любым удобным для Вас
способом: рисование кистью по маске слоя; создание выделения и на его
основе создание маски слоя и т.д.). ,
скрывающую воду вокруг девушки (делайте это любым удобным для Вас
способом: рисование кистью по маске слоя; создание выделения и на его
основе создание маски слоя и т.д.).
Мы это делаем, чтобы тень от пузырьков падала только на русалку и отсутствовала в толще воды.
А затем убираем сцепление между слоем и маской (кнопочка цепи между
ними). Для чего это нужно: маска остается на месте , а пузыри плывут.
Слоя Пузыри и Тень Удобнее объединить в группу, но НЕ сливать в один – весь эффект исчезнет.
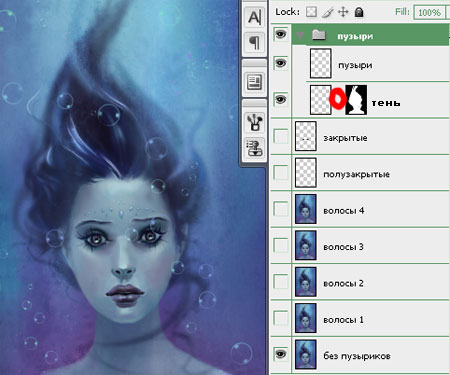
В итоге у меня получилось :
- основной слой (с изображением девушки – без пузыриков),
- 4 слоя с изменением формы волос (Волосы 1….4),
- глаза - 2 слоя (полузакрытые и закрытые) ,
- группа Пузыри.

Ну, вот! Теперь для анимации у нас всё готово!
Открываем палитру Анимации (Окно-Анимация, Window-Animation) или переходим в Image Ready.
В палитре анимации, для первого кадра, перемещаем Группу с пузырями
так, чтобы её верхняя граница подходила к верхнему краю документа.
Пузырикам нужно плыть вверх.

Время кадра пока не трогаем, с этим будем работать позднее.
Делаем копию первого кадра (кнопка внизу панели анимации: Копия выделенного кадра, Duplicates selected frames)
и перетаскиваем группу с пузырями вверх - через весь документ (пока
нижняя граница группы не совпадёт с нижним краем документа).
Находясь на втором кадре, нажимаем кнопочку Создание серии кадров (Tweens animation frames) и в выпадающем окне ставим число кадров равное 7.

Последний (9) кадр мы удаляем. Для того, чтобы получилось непрерывное движение пузырьков.
Может проверить, нажав на кнопку Plays animation )))
Почему именно семь кадров ? Поясняю: для создания движения волос нам понадобится 8 кадров. Два у нас уже были и один мы удаляем: 2+7=9, 9-1=8. То, что нужно.
При создании анимации с движением нескольких объектов число кадров и
сценарий лучше продумать заранее. Конечно в процессе работы может что-то
меняться, но время явно сэкономите , да и в сценарии не запутаетесь
))))
Мы сделали основу нашей анимации – движение пузырей.
Теперь распределяем все оставшиеся слои по этим восьми кадрам и устанавливаем время.
Время кадров:
|
1 |
Волосы основной слой (который без скажений)
|
0,3 сек |
|
2 |
Волосы основной слой, Волосы1
|
0,3 сек |
|
3 |
Волосы основной слой, Волосы2
|
0,3 сек |
|
4 |
Волосы основной слой, Глаза полузакрытые
|
0,2 сек |
|
5 |
Волосы основной слой, Волосы2, Глаза закрытые
|
0,2 сек |
|
6 |
Волосы основной слой, Волосы3, Глаза полузакрытые
|
0,2 сек |
|
7 |
Волосы основной слой
|
0,3 сек |
|
8 |
Волосы основной слой, Волосы4
|
0,3 сек |
Группа с пузырями остаётся видимой в каждом кадре.
Основной слой Волос я тоже оставила видимым, так как искажения фильтром
Пластика могут вызвать сдвиг границ слоя и в мультике будут мелькать
белые куски по краям.
Ну, вот и всё готово! Уменьшаем документ (Изображение-Размер Изображения, Image-Image Size) и сохраняем в формате __.GIF (Файл-Сохранить для Web, File-Save for Web&Devices ).
А вот PSD файл, лучше сохранить оригинального размера )))
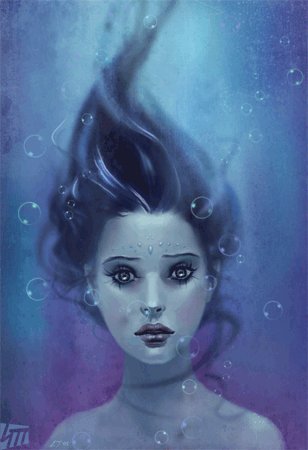
Итог нашей кропотливой работы:

Спасибо автору рисунка за использованный в данном уроке портрет русалки ))))!!!!!
Вариации на тему:

С наилучшими пожеланиями,
pirogovadesign.
Данный урок подготовлен для Вас командой сайта //fifagamers.do.am/
|