В этом уроке Photoshop мы поговорим о том, как нарисовать такую же кнопку как в программе Windows Media Player.
В конце получается вот такая замечательная вещь:

Создается ощущение, что кнопка хочет выпрыгнуть
прямо с экрана! Следуйте за нами по шагам урока, и у вас не будет
проблем с созданем замечательной кнопки для веб-сайта.
Шаг 1.
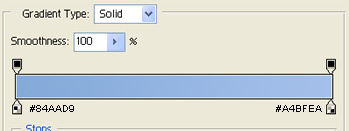
Создайте новый документ размерами 300 x 300, и залейте его вот таким градиентом:
Цвета: #84AAD9 и #A4BFEA

Шаг 2.
Затем создате новый слой 
И с помощью инструмента -  сделайте прямоугольное выделение:
сделайте прямоугольное выделение:

Заполните выделение белым цветом #FFFFFF

Уменьшите прозрачность (opacity) этого слоя до 31%,
затем обратитесь "filter->blur->Gaussian Blur" и установите в параметре радиус значение 2 пикселя

Вот что должно получиться:

Шаг 3.
Создайте новый слой  ,
,
возьмите инструмент - выделение эллипсом
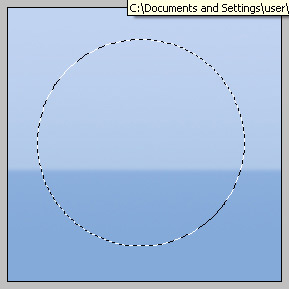
 , зажмите клавишу SHIFT (чтобы нарисовать ровный круг) и сделайте выделение как показано на рисунке:
, зажмите клавишу SHIFT (чтобы нарисовать ровный круг) и сделайте выделение как показано на рисунке:

Запоните это выделение цветом #5B87CE не снимайте пока выделение.

Шаг 4.
Создайте новый слой 
Установите основной цвет - белый
Возьмите инструмент - Кисть с такими же настройками:

А теперь закрасьте нижнюю часть круга небольшой порцией белой краски, как на рисунке:

Здесь не обязательно стремиться к идеальности.
Теперь обратитесь "filter->blur->motion blur", и примените следующие настройки:

Вот что получилось:

Уменьшите прозрачность (opacity) слоя до 85%. Нажмите букву 'V' (чтобы вызвать инструмент перемещения  ) и нажмите на клавиатуре кнопку "вверх" 4 раза. Это действие поднимет наше размытие немного вверх.
) и нажмите на клавиатуре кнопку "вверх" 4 раза. Это действие поднимет наше размытие немного вверх.

Затем обратитесь "filter->blur->Gaussian blur" с настройкой 5 пикселей:

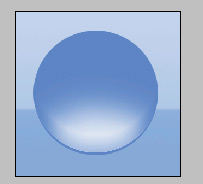
Вот что получилось теперь:

Шаг 5.
Зажмите клавишу CTRL и кликните по окошку слоя с голубым кругом:

Появится выделение.
Обратитесь в меню select->modify->contract со значением 7 пикселей:


Создайте новый слой поверх всех остальных,
и залейте его градиентом (цвет от белого к прозрачному):


Шаг 6.
Теперь возьмите инструмент -  и сделайте вот такой огромный эллипс, чтобы он перекрывал верхнюю часть шара.
и сделайте вот такой огромный эллипс, чтобы он перекрывал верхнюю часть шара.

Шаг 7.
Обратитесь в select->inverse чтобы инвертировать выделение и нажмите кнопку DELETE.
Теперь в меню "filter->blur->Gaussian Blur" со значением 1.5

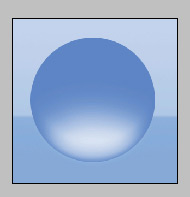
Уменьшите прозрачность слоя до 88%, посмотрите, что получилось на этот раз:

Шаг 8.
Дважды щелкните по слою, чтобы открыть окно добавления стилей:

Добавьте стиль - тень (Drop Shadow), цвет #08397E:

Шаг 9.
Последнее, что осталось сделать - добавить фигуру стрелки на
круг. Вы конечно можете там разместить букву, символ или что-то другое.
Вот уменьшенная версия кнопочки - размер 50x50 px - так она будет смотреться в деле:

До встречи на www.fifagamers.do.am!