Электронные цифровые часы
Данный урок научит вас создавать анимированные цифровые часы.

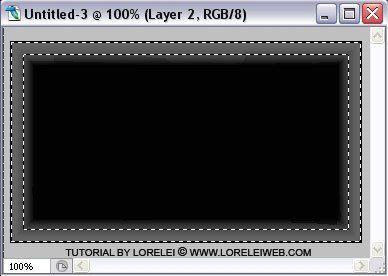
Создадим новый документ следующих размеров 350 *200 px., и зальем его черным цветом (#000000). Сделаем рамку для наших часов, для этого полностью выберите слой и перейдите в меню Select >> Modify >> Border (Выделение>>Модификация>>Граница).
Установите ширину размером 20 px. (выделение при этом переместится на 20 px. ниже).

Сейчас, для того чтобы выделить область, которая осталась за выделением, (и сделать рамку), перейдите в меню Select >> Inverse
(инверсия выделения). Теперь граница размером 20 рх. выделена.
Создайте новый слой. Залейте его любым цветом, мы выбрали темно серый,
но это не обязательно.

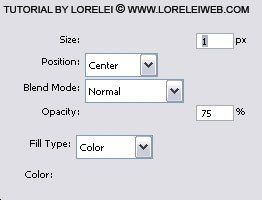
При выделенном новом слое, перейдите в меню Layer >> Layer Styles >> Options (Слой>>Стили слоев>>Опции), и примените следующие установки, с целью получить стильную металлическую рамку.
Drop Shadow – тень

Inner Shadow - внутренняя тень, используйте цвет #CCCCCC.

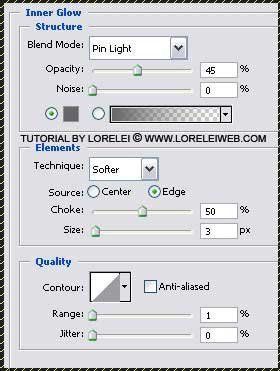
Inner Glow - внутреннее свечение, используйте цвет #666666.

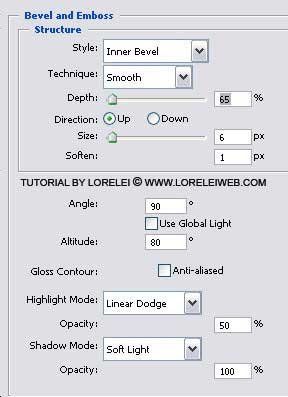
Bevel and emboss – тиснение.

Contour – контур, используйте форму «Gaussian» ( по Гауссу).

Satin – глянец, используйте форму «Rolling Slope» (Повторяющийся уклон) и цвет #FFFFFF.

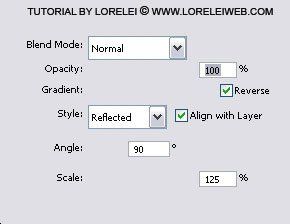
Gradient Overlay - наложение градиента, градиент между #CCCCCC и #666666.

Stroke – обводка.

Вот такую рамку вы получили.

Сейчас перейдем к более трудоемкой части. Выберите инструмент Текст  и напишите следующее 88:88. и напишите следующее 88:88.
Вам необходимо использовать какой-либо «цифровой» шрифт. Мы использовали шрифт "DS Digital”, который можно скачать тут. Размер: 123 px, цвет: #3d3d3d.

Продублируйте слой с цифрами. На копии слоя напишите различные цифры,
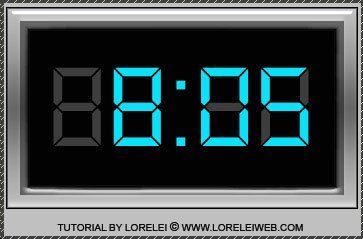
например 6:05. Используйте яркий режущий глаз цвет, мы использовали
ярко-голубой цвет #04e3fd. Также, на ваше усмотрение, можете использовать и другие цвета.
Проверьте, чтобы новый слой точно был наложен сверху на серые цифры. Вы также можете добавить немного «Outer Glow» (внешнее свечение) того же, голубоватого оттенка, чтобы цифры выглядели более светящимися, но это не обязательно.

Сохраните это изображение в новую папку на жесткий диск и назовите его «1».
Теперь, удалите голубые точки между цифрами (слой с серыми цифрами оставьте не тронутым).

Это будет вашим вторым изображением, сохраните его как «2» в ту папку, где хранится первое изображение.
Откройте ImageReady.
Перейдите в меню File >> Import >> Folder as Frames (Файл>>Импорт>>Папка как Кадры), и выберите папку, где хранятся ваши изображения.
Установите время для анимации изображений.

Сохраните изображение в формате GIF, так как анимацию можно сохранять только в этом формате.

Перевод: Игорь Арония.
Данный урок подготовлен для Вас командой сайта //fifagamers.do.am/
|