Аватарка
В этом уроке я расскажу Вам, как сделать вот такую, анимированную аватарку (размером 100х120 пикс.).

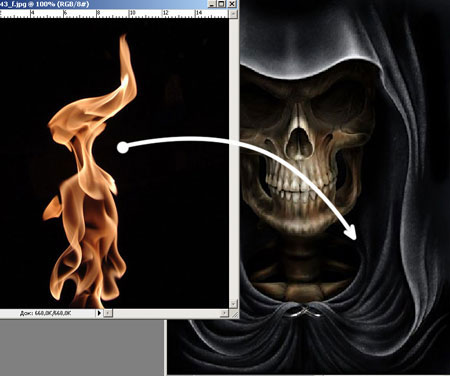
Шаг 1. Открываем изображение, над которым будем работать в Photoshop.
Не смотря на то, что аватарка у нас будет маленькая, 100х120 пикс. в
ширину, работать мы начнем с изображением большего размера.
*чем лучше будет качество вашего изображения, тем качественнее
получится сама аватарка. Для этого урока я использовала картинку
размером 340 пикс. в ширину*

Теперь открываем в Photoshop картинку с огнем (постарайтесь найти наиболее подходящее пламя, для нашей работы).
Перетащите пламя на наш документ.
Инструментом Перемещение  (Move Tool (V)),
кликните по картинке с огнем и, не отпуская левую кнопку мыши,
перенесите в наш документ изображение с огнем (можно еще удерживать
клавишу Shift, для того чтобы слой с пламенем при переносе расположился
прямо по центру документа). (Move Tool (V)),
кликните по картинке с огнем и, не отпуская левую кнопку мыши,
перенесите в наш документ изображение с огнем (можно еще удерживать
клавишу Shift, для того чтобы слой с пламенем при переносе расположился
прямо по центру документа).

Скорее всего, то, что картинка с пламенем будет лучше качеством
картинки выбранной для аватарки и размер ее будет больше, а после того
как вы перетащите пламя в наш документ, оно будет огромное и закроет
первый слой.
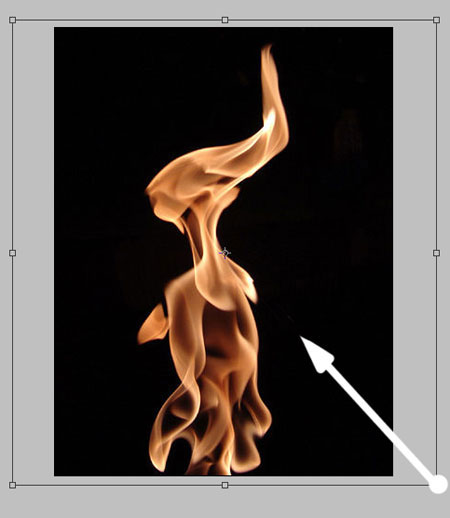
Чтобы уменьшить этот слой, воспользуйтесь Свободной трансформацией (Free Transform (Ctrl+T)).
Так как картинка огромная, саму рамку Трансформирования не видно. Уменьшите само изображение (используя клавишу Ctrl+-), до того момента, пока не станет видна рамка Трансформирования.
Затем, зажав клавиши Shift+Alt, потяните (по направлению к центру) за одну из точек на углу рамки и уменьшите картинку в размере (сочетание клавиш Shift+Alt, равномерно трансформирует изображение, не искажая формы).

*верните размер изображение Ctrl++*
Очистим пламя от фона.
Находясь на слое с пламенем, инструментом Волшебная палочка  (Magic Wand Tool (W)), кликните по черному фону и нажмите Delete, это самый простой и быстрый способ, если пламя расположено на однородном фоне. (Magic Wand Tool (W)), кликните по черному фону и нажмите Delete, это самый простой и быстрый способ, если пламя расположено на однородном фоне.
Уменьшаем Непрозрачность (Opacity) слою с пламенем, так что бы пламя смотрелось естественно на ткани, я остановилась на 74%. Затем инструментом Ластик  (Eraser Tool (E)), с Непрозрачностью (Opacity) 20% стираем немного у основания пламени, чтобы придать большего реализма, в переходе от ткани к огню. (Eraser Tool (E)), с Непрозрачностью (Opacity) 20% стираем немного у основания пламени, чтобы придать большего реализма, в переходе от ткани к огню.
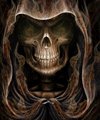
При помощи Свободной трансформации (Free Transform (Ctrl+T)) поворачиваем, уменьшаем или увеличиваем пламя и, используя Деформацию, размещаем пламя по краю капюшона.

Примените Трансформация, нажав Enter.
Можно немного стереть лишние (на ваш взгляд) места на огне.
Копируем слой с огнем (Ctrl+J), применяем к копии Свободную трансформацию (Ctrl+T), кликаем правой кнопкой по рамке Трансформировании, выбираем Отразить по горизонтали (Flip Horizontal ). Поместите второй слой с пламенем на противоположную сторону капюшона.

Таким же способом, применяя Трансформацию, Деформацию, возможно уменьшая Непрозрачность слоя, удаляя что-то лишнее Ластиком  (E), копируя слои, разместите пламя по всему капюшону. (E), копируя слои, разместите пламя по всему капюшону.
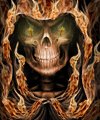
Добавьте в глазницу пламя, и примените к этим слоям Стиль слоя - Внешнее свечение (Layer Style - Outer Glow) (кликните два раза по слою с пламенем в глазнице, чтобы появилось окно Стиль слоя).
Установите примерно такие настройки.

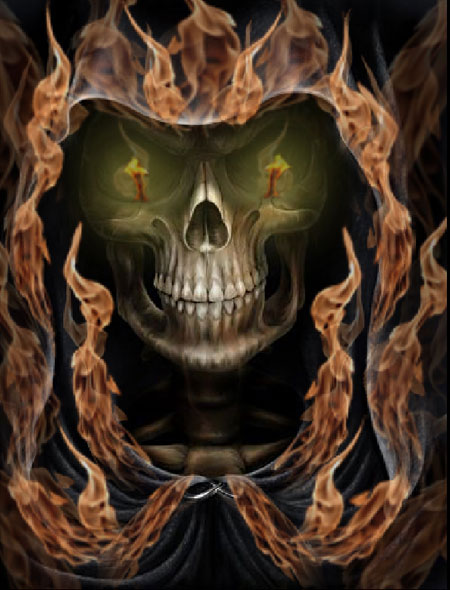
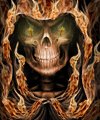
В результате у вас получится примерно так:

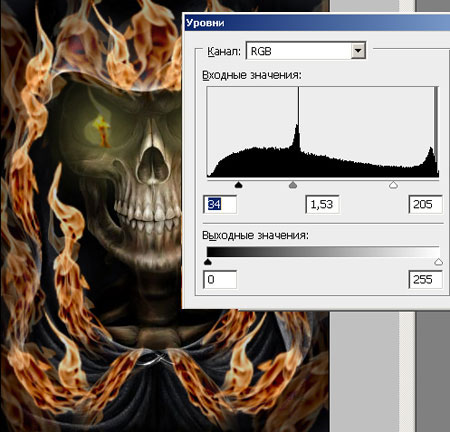
Шаг 2. Выделите все слои с пламенем и нажмите Ctrl+E, они объединятся в один слой, назовите его Пламя. Затем примените к этому слою Уровни (Levels (Ctrl+L)), для того чтобы сделать наше пламя ярче.

Теперь будем создавать свечение от огня на самом черепе и капюшоне.
Для этого, копируйте слой с черепом (Задний план) (Ctrl+J). Возьмите инструмент Осветлитель (Dodge Tool (О)), в настройках инструмента установите Диапазон – Средние тона (Mid tones), а Экспозицию ( Exposure) – 20% и осветлите им капюшон и череп в тех местах, на которые по идее должен падать свет от пламя.
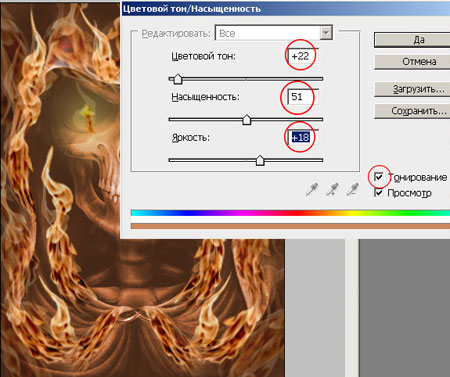
Примените к этому слою Цветовой тон/Насыщенность (Hue/Saturation), поставьте галочку напротив Тонирование (Colorize). Установите там параметры приблизительно как на скриншоте.

*назовите этот слой Осветленный*
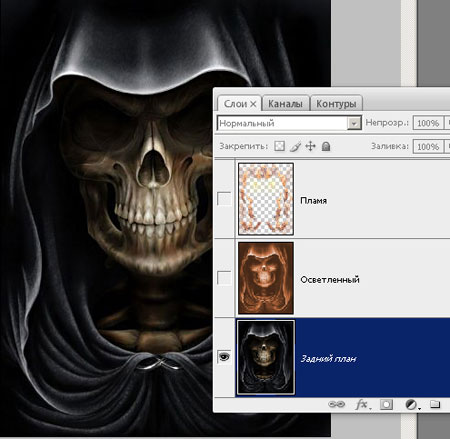
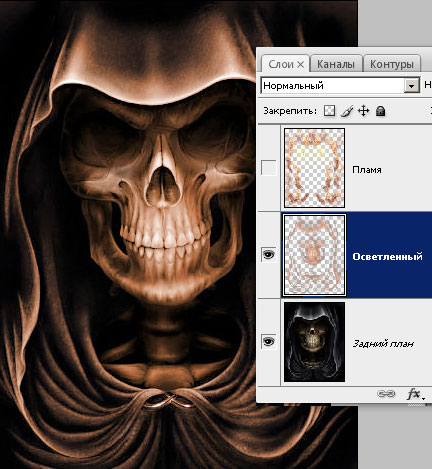
Теперь, отключите видимость слоям: Осветленный и Пламя (убрав глазик возле миниатюры слоя) и перейдите на слой Задний план.
На данном этапе работы, очередность слоев будет такая:

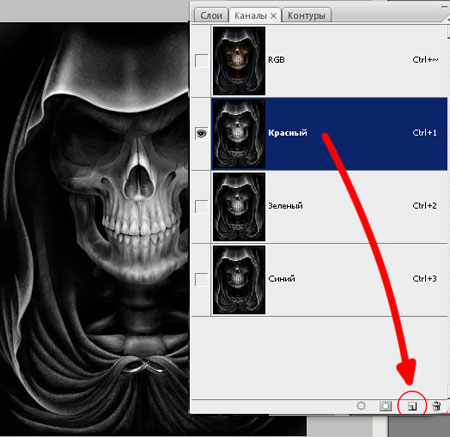
Перейдите в палитру Каналы (Channels).
Кликая по каждому Каналу, выберите, тот, в котором переход между темными и светлыми участками, наиболее мягкий. Я выбрала Красный канал.
Дублируйте его (кликните по Красному каналу и удерживая правую кнопку мыши, потяните его на значок Создать новый канал).

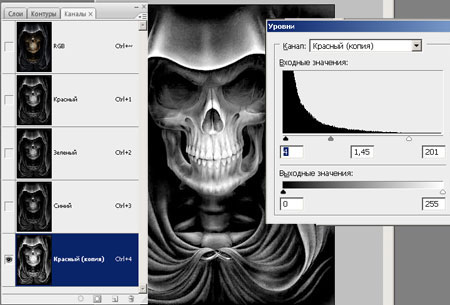
У вас появится копия Красного канала. Находясь на копии Канала, вызовите окно Уровней (Ctrl+L).
Отрегулируйте ползунки, примерно так, как показано на скриншоте (нужно
добиться того, чтобы светлые участки стали более яркими, но в тоже
время, граница между светлым и темным не была сильно резкой).

Для чего мы все это делали?? Для того чтобы загрузить выделение светлых
участков, и используя это выделение, удалить все лишнее со слоя, к
которому ранее применили Цветовой тон/насыщенность.
Удерживая клавишу Ctrl кликните по каналу Красный (копия). У вас появится выделение, затем кликние по каналу RGB (чтобы изображение снова стало цветным) и перейдите в Палитру Слоев.
Перейдите на слой Осветленный и включите ему видимость (поставив глазик возле миниатюры слоя).
Инвертируйте выделение (Ctrl+Shift+I) и нажмите Delete. У вас удалится все лишнее, останется только оранжевый свет на светлых участках. Снимите выделение (Ctrl+D).
Копируйте этот слой (Ctrl+J) для того, чтобы сделать его ярче, слейте оба слоя, нажав Ctrl+E.

Прейдите на слой Пламя и включите ему видимость, копируйте этот слой (Ctrl+J) и уменьшите ему (копии слоя Пламя) Непрозрачность где то до 60%.
Ну вот, мы подготовили наше изображение для того, чтобы начать делать
анимацию (в результате всей нашей работы, у вас должно было получиться
четыре слоя).
Шаг 3. Отключите видимость всем слоям кроме самого первого (Задний план).
Зайдите в Окно/Анимация (Window - Animation). Возможно когда откроется анимация, то она будет в виде (Временной шкалы), для того чтобы перейти в Кадры, нужно нажать на значок Преобразовать в покадровую анимацию.

В появившемся окне Анимация (Кадры), в первом кадре установите Время отображение кадра 0,1 сек. (нажав на перевернутый треугольник возле 0,10 сек.) чуть ниже, установите Параметры цикла – Всегда.
Первый кадр готов, теперь переходим ко второму.
Кликните по значку Создание копии выделенных кадров. Включите видимость слоям (в палитре слоев) Осветленный и Пламя.

Затем нажмите на значок Создание промежуточных кадров и в появившемся окне, в пункте Добавить кадров, поставьте 2. нажмите ДА.

Photoshop сам создаст слои с плавным переходом, от первого ко второму.

Добавляем еще один кадр (нажав на значок Создание копии выделенных кадров ) и включаем видимость слою Пламя (копия).
Возвращаемся к первому кадру, и меняем ему Время отображение кадра на 0,2 сек.
Все, наша анимация готова, чтобы посмотреть результат, нажмите на значок Запуск воспроизведения анимации.

Шаг 4. Теперь уменьшаем нашу анимацию до нужного размера.
Остановите анимацию, нажав на значок Остановка воспроизведения анимации.
Нажмите Alt+ Ctrl+I (чтобы вызвать окно Размер изображения).
Размерность по Ширине установите 100 пикс., высота автоматически изменится, нажмите ДА.

Аватарка уменьшится в размере, для того чтобы сделать ее размером именно 100х120 пикс., берем инструмент Кадрирование (С) и в настройках инструмента устанавливаем Ширину 100 пикс и Высоту 120 пикс.
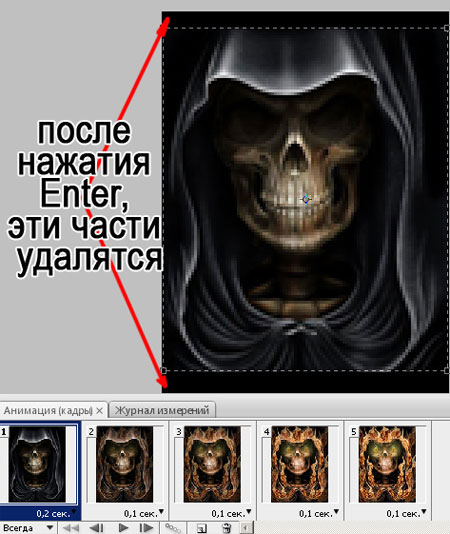
Растягиваем рамку кадрирования, от верхнего левого угла к нижнему
правому. Так как наше изображение чуть больше, чем нам нужно в высоту,
то, чтобы сохранить пропорции, нам придется пожертвовать частью
изображения. Разместите рамку Кадрирования по центру и нажмите Enter.

*размер изображения аватарки специально увеличен в несколько раз, для того, чтобы лучше показать рамку кадрирования*
Если зайти в Размер изображения Alt+ Ctrl+I, размер нашего изображения будет 100х120 пикс., так как нам и нужно было.
Сохраняем нашу аватарку.
Заходим в Меню/Файл/Сохранить для Web и устройств (File>Save for Web). Убедитесь, что формат для сохранения стоит GIF, а Цвета 256.
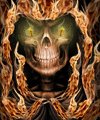
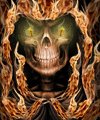
В итоге у нас получилась вот такая аватарка.

Надеюсь урок вам понравился и не вызвал трудности в повторении. Желаю удачи в выполнении.
Автор: Ирина Сёмина.
Данный урок подготовлен для Вас командой сайта //fifagamers.do.am/
|