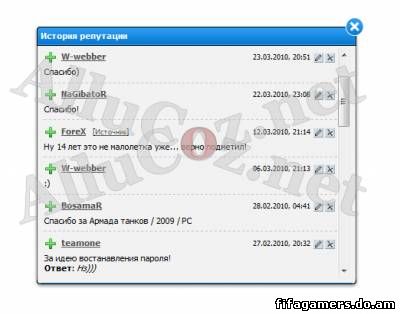
Новый вид ajax окон для сайтов ucoz

После < / head > ставим это:
Код
<style type="text/css">
@import url(/ajax.css) all;
</style>
Создаем в корне сайта файл ajax.css и кидаем туда это:
Код
/* uWnd newlook */
div[id*="_uwndWnd"] .xw-tl, div[id*="_uwndWnd"] .xw-bl {background-image:url('http://fifagamers.ru/images/ajax/left-corners.png');padding-left:5px;}
div[id*="_uwndWnd"] .xw-tr, div[id*="_uwndWnd"] .xw-br {background-image:url('http://fifagamers.ru/images/ajax/right-corners.png');padding-right:5px;}
div[id*="_uwndWnd"] .xw-bc {background-image:url('http://fifagamers.ru/images/ajax/top-bottom.png');}
div[id*="_uwndWnd"] .xw-tc {background-image:url('http://fifagamers.ru/images/ajax/top-bottom.png');}
div[id*="_uwndWnd"] .xw-hdr-text {color:#FFF;}
div[id*="_uwndWnd"] .xw-ml {background-image:url('http://fifagamers.ru/images/ajax/left.png');padding-left:5px;}
div[id*="_uwndWnd"] .xw-mr {background-image:url('http://fifagamers.ru/images/ajax/right.png');padding-right:5px;}
div[id*="_uwndWnd"] .xw-mc {border:0;background:transparent url('http://fifagamers.ru/images/ajax/middle.png');}
div[id*="_uwndWnd"] .xw-body, div[id*="_uwndWnd"] .myWinCont {border:0;}
div[id*="_uwndWnd"] {-moz-box-shadow:0 2px 5px rgba(0,0,0,.5);box-shadow:0 2px 5px rgba(0,0,0,.5);-webkit-box-shadow:0 2px 5px rgba(0,0,0,.5);-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
div[id*="_uwndWnd"] .xw-tc {overflow:visible;}
div[id*="_uwndWnd"] .xt-close {background-image:url('http://fifagamers.ru/images/ajax/close.png');height:36px;width:36px;z-index:333;position:absolute;top:-22px;right:-20px;}
div[id*="_uwndWnd"] .xt-close-over {background-position:0 -36px;}
div[id*="_uwndWnd"] .xw-blank {opacity:.6 !important;background-color:#238dde;margin:0px -1px 0;-moz-border-radius-bottomleft:5px;-moz-border-radius-bottomright:5px;-webkit-border-radius-bottomleft:5px;-webkit-border-radius-bottomright:5px;}
div[id*="_uwndTop"] .x-sh, div[id*="_uwndWnd"] .xw-bl [style="display:none;"]{display:none !important;}