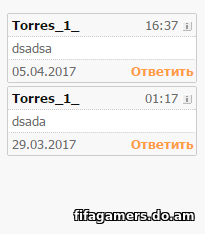
Выглядит так:

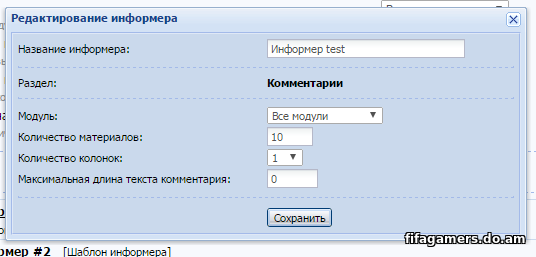
Создаем новый информер в панели управления.
Параметры информера:

В шаблон информера:
Код
<div class="ChatMess1">
<div class="ChatMesTop2"><div style="float:right;">$TIME$ <a href="$PROFILE_URL$"
rel="nofollow" rel="nofollow"><img src="http://fifagamers.do.am/vsio_dlya_ucoz/skripti2/9-poclednii_kommenti_info.gif" border="0" style="vertical-align:-1px; margin-right:1px;" /></a></div><?if($USERNAME$)?><a href="$PROFILE_URL$" ><b><font color=fff>$USERNAME$</font></b></a><?else?><a href="$PROFILE_URL$" ><b><font color=fff>$NAME$</font></b></a><?endif?></div>
<div style="padding:3px 3px 3px 4px;">$MESSAGE$</div> <div class="ChatMesTop1"><div style="float:right;"><a href="$ENTRY_URL$"><b>Ответить</b></a></div>$DATE$</div>
</div>
В блок или на страницу:
Код
<style>.scroll {
width:190px;
height:225px;
overflow:auto;
}
.ChatMess1 {border:1px solid #ccc; background:#fff; margin-bottom:3px; -webkit-border-radius:2px
2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;}
.ChatMesTop2 {border:0px; border-bottom:1px dotted #ccc; padding:3px 3px 3px 4px;
background:#f8f8f8; -webkit-border-radius:2px 2px 0px 0px;-moz-border-radius:2px 2px 0px 0px;border-radius:2px 2px 0px 0px;}
.ChatMesTop1 {border:0px; border-top:1px dotted #ccc; padding:3px 3px 3px 4px;
background:#f8f8f8; -webkit-border-radius:2px 2px 0px 0px;-moz-border-radius:2px 2px 0px 0px;border-radius:2px 2px 0px 0px;} </style>
<div class="scroll">$MYINF_5$</div>
где $MYINF_5$ - заменить на свой номер информера