Топ лист пользователя by DMhope

Доброе время суток господа!
Это очередной скрипт, который я хочу вам предоставить.
Говорю сразу, если вы захотите его изменить под себя. К примеру добавить еще одну категорию топ листа, то у вас могут появиться большие проблемы, если вы в этом не разбираетесь.
Таким образом лучше напишите мне и я вам сам сделаю в свободное время.
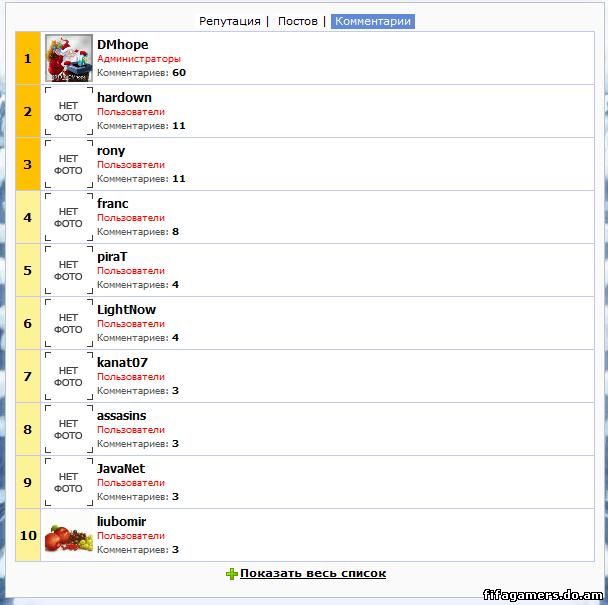
Теперь ближе к сути. Что это за скрипт? Это Скрипт по топ листу пользователей.
В моем случае это 3 категории для топов (Комментарии, посты на форуме, репутация) вы можете выбрать другие 3.
В нижней части есть кнопка для увеличения топ листа: после чего количество пользователей с 10 увеличится до 100.
Внимание если у вас на сайте меньше 10 людей данный скрипт не СТАВИТЬ.
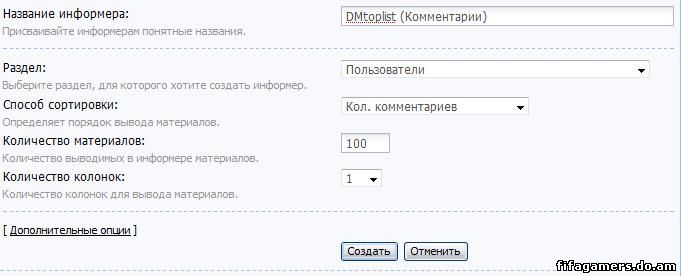
Заходим в информеры, и создаем 3 информера как на фото, заменяя тип топа НО не меняя категорию (Пользователи)

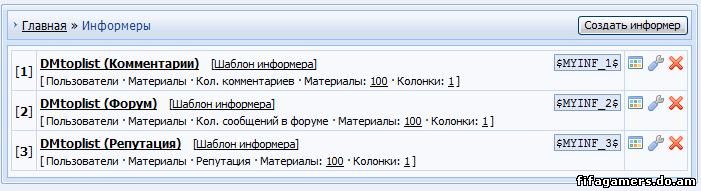
В итоге у вас должно получиться такая картина:

Теперь заходим в каждый информер и вставляем для нужного топа свой код
Комментарии:
Код
0 && $NUMBER$ < 4)?>
<tr><td class="DMposition1" nowrap><b>$NUMBER$</b></td>
3 && $NUMBER$ < 11)?>
<tr><td class="DMposition4" nowrap><b>$NUMBER$</b></td>
<tr><td class="DMposition11" nowrap><b>$NUMBER$</b></td>
<td class="DMavatar" onClick="location.href='/index/8-$USER_ID$';">
<img src="$AVATAR_URL$" border="0"
width="48" height="48"><img
src="/src/DMtoplist/noava.gif" border="0" width="48"
height="48"></td>
<td class="DMcontent" onClick="location.href='/index/8-$USER_ID$';">
<font style="font-size: 12px; color: #000000;"><b>$USERNAME$</b></font><br>
<font color="red">$GROUP_NAME$</font><br>Комментариев: <b>
<font color="#000000">$COM_POSTS$</font></b>
</td></tr>
</table><center><div id="full_list" style="margin: 4px
0px 6px 0px;"><span style="cursor: pointer;"
onClick="DMhide_el('full_list'); DMshow_el('short_list');"><img
src="/src/DMtoplist/plus.gif" align="absmiddle"
border="0"><b><u>Показать весь
список</u><b></span></div></center>
<div id="short_list" style="display: none;"><table
cellspacing="0" cellspadding="0" class="topten_table"
style="border-color: #c2c8f5; width: 100%; margin: 0px;">
Посты на форуме:
Код
0 && $NUMBER$ < 4)?>
<tr><td class="DMposition1" nowrap><b>$NUMBER$</b></td>
3 && $NUMBER$ < 11)?>
<tr><td class="DMposition4" nowrap><b>$NUMBER$</b></td>
<tr><td class="DMposition11" nowrap><b>$NUMBER$</b></td>
<td class="DMavatar" onClick="location.href='/index/8-$USER_ID$';">
<img src="$AVATAR_URL$" border="0"
width="48" height="48"><img
src="/src/DMtoplist/noava.gif" border="0" width="48"
height="48"></td>
<td class="DMcontent" onClick="location.href='/index/8-$USER_ID$';">
<font style="font-size: 12px; color: #000000;"><b>$USERNAME$</b></font><br>
<font color="red">$GROUP_NAME$</font><br>Постов: <b>
<font color="#000000">$FORUM_POSTS$</font></b>
</td></tr>
</table><center><div id="full_list_posts" style="margin:
4px 0px 6px 0px;"><span style="cursor: pointer;"
onClick="DMhide_el('full_list_posts');
DMshow_el('short_list_posts');"><img
src="/src/DMtoplist/plus.gif" align="absmiddle"
border="0"><b><u>Показать весь
список</u><b></span></div></center>
<div id="short_list_posts" style="display: none;"><table
cellspacing="0" cellspadding="0" class="topten_table"
style="border-color: #c2c8f5; width: 100%; margin: 0px;">
Репутация:
Код
0 && $NUMBER$ < 4)?>
<tr><td class="DMposition1" nowrap><b>$NUMBER$</b></td>
3 && $NUMBER$ < 11)?>
<tr><td class="DMposition4" nowrap><b>$NUMBER$</b></td>
<tr><td class="DMposition11" nowrap><b>$NUMBER$</b></td>
<td class="DMavatar" onClick="location.href='/index/8-$USER_ID$';">
<img src="$AVATAR_URL$" border="0"
width="48" height="48"><img
src="/src/DMtoplist/noava.gif" border="0" width="48"
height="48"></td>
<td class="DMcontent" onClick="location.href='/index/8-$USER_ID$';">
<font style="font-size: 12px; color: #000000;"><b>$USERNAME$</b></font><br>
<font color="red">$GROUP_NAME$</font><br>Репутация: <b>
<font color="#000000">$REPUTATION$</font></b>
</td></tr>
</table><center><div id="full_list_reputation"
style="margin: 4px 0px 6px 0px;"><span style="cursor: pointer;"
onClick="DMhide_el('full_list_reputation');
DMshow_el('short_list_reputation');"><img
src="/src/DMtoplist/plus.gif" align="absmiddle"
border="0"><b><u>Показать весь
список</u><b></span></div></center>
<div id="short_list_reputation" style="display: none;"><table
cellspacing="0" cellspadding="0" class="topten_table"
style="border-color: #c2c8f5; width: 100%; margin: 0px;">
Отлично, подключаем js файл:
Код
<script type="text/javascript" src="/js/DMtoplist.js"></script>
Находим нужное нам место (блок или отдельная страница нет разнецы, встанет везде и под размер сам растянется.) и вставляем:
Код
<center>
<div style="margin: 2px 0px 4px 0px;">
<span id="link_reputation" onClick="DMmswitch('reputation');" class="DMtimenu">Репутация</span>|
<span id="link_posts" onClick="DMmswitch('posts');" class="DMtimenu">Постов</span>|
<span id="link_comment" onClick="DMmswitch('comment');" class="DMtimenu">Комментарии</span>
</div>
</center>
<div id="div_comment" style="display: none;"><table
cellspacing="0" cellspadding="0" class="topten_table"
style="border-color: #c2c8f5; width: 100%; margin: 0px;">
$MYINF_1$
</table><center><div style="margin: 4px 0px 6px
0px;"><span style="cursor: pointer;"
onClick="DMhide_el('short_list'); DMshow_el('full_list');">
<img src="/src/DMtoplist/minus.gif" align="absmiddle"
border="0"><b><u>Уменьшить до 10
позиций</u><b></span></div></center></div></div>
<div id="div_posts" style="display: none;"><table
cellspacing="0" cellspadding="0" class="topten_table"
style="border-color: #c2c8f5; width: 100%; margin: 0px;">
$MYINF_2$
</table><center><div style="margin: 4px 0px 6px
0px;"><span style="cursor: pointer;"
onClick="DMhide_el('short_list_posts');
DMshow_el('full_list_posts');">
<img
src="/src/DMtoplist/minus.gif" align="absmiddle"
border="0"><b><u>Уменьшить до 10
позиций</u><b></span></div></center></div></div>
<div id="div_reputation" style="display:
none;"><table cellspacing="0" cellspadding="0"
class="topten_table" style="border-color: #c2c8f5; width: 100%; margin:
0px;">
$MYINF_3$
</table><center><div
style="margin: 4px 0px 6px 0px;"><span style="cursor: pointer;"
onClick="DMhide_el('short_list_reputation');
DMshow_el('full_list_reputation');">
<img
src="/src/DMtoplist/minus.gif" align="absmiddle"
border="0"><b><u>Уменьшить до 10
позиций</u><b></span></div></center></div></div>
<script language="javascript">DMmswitch('comment');</script>
Далее заходим в CSS вашего сайта и в любое место вставляем:
Код
/* DMhope Top List Style */
.DMtimenu {padding: 0px 4px 2px 4px;}
.DMposition1 {padding: 0px; width: 24px; cursor: pointer; border-right:
1px solid #c2c8f5; text-align: center; vertical-align: middle;
font-size: 12px; font-family: verdana, tahoma, arial; color: #000000;
background: #ffc000; border-top: 1px solid #c2c8f5;}
.DMposition4
{padding: 0px; width: 24px; cursor: pointer; border-right: 1px solid
#c2c8f5; text-align: center; vertical-align: middle; font-size: 12px;
font-family: verdana, tahoma, arial; color: #000000; background:
#fdf296; border-top: 1px solid #c2c8f5; }
.DMposition11 {padding:
0px; width: 24px; cursor: pointer; border-right: 1px solid #c2c8f5;
text-align: center; vertical-align: middle; font-size: 12px;
font-family: verdana, tahoma, arial; color: #000000; background:
#7ce2fb; border-top: 1px solid #c2c8f5;}
.DMavatar {padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px; width: 48px; border-top: 1px solid #c2c8f5;}
.DMcontent {padding: 2px 0px 2px 4px; cursor: pointer; border-left:
0px; text-align: left; font-size: 10px; font-family: tahoma, verdana,
arial; color: #555555; line-height: 14px; border-top: 1px solid
#c2c8f5;}
table.topten_table {margin: 0px 0px 10px 0px;padding:
0px;border-right: 1px solid #32396f;border-left: 1px solid
#32396f;border-bottom: 1px solid #32396f; border-top: 0px;width: 100%;}
table.topten_table tr {background: #ffffff;}
table.topten_table tr:hover {background: #eaf0fe;}
/* ------------ */
Папку DMtoplist загрузить в папку src
Файл DMtoplist.js загрузить в папку js
Для установки скрипта необходимо скачать архив:
Скачать архив