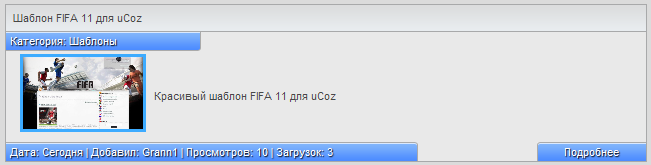
Вид материалов "Каталога файлов" как на EXTM

Изменен вид увеличения картинки.
css
Код
.x_news {
border: 1px solid #a8a9aa;
background-color:#e9e9e9;
width:640px;
}
.x_news_title {
background-image: url(/x_news_title.png);
height: 26px;
width: 100%;
border-bottom: 1px solid #a8a9aa;
text-align: left;
}
.x_news_title a {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
line-height: 26px;
padding-left: 7px;
}
.x_news_title a:link,
.x_news_title a:active,
.x_news_title a:visited {color: #474747; text-decoration: none;}
.x_news_title a:hover {color: #202020; text-decoration: none;}
.x_newst {
height: 19px;
width: 100%;
font: Arial, Helvetica, sans-serif;
font-size: 11px;
line-height: 19px;
background-image: url(/x_news_t.png);
background-repeat: no-repeat;
background-position: left;
color:#FFF;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
padding-left:4px;
text-align: left;
text-shadow: #000 1px 1px 1px;
}
.x_news_blueText,
.x_news_blueText:link,
.x_news_blueText:active,
.x_news_blueTe xt:visited {font-family:Arial, Helvetica, sans-serif;font-size:11px;color:#fff;text-shadow: #000 1px 1px 1px;}
.x_news_blueText:hover {font-family:Arial, Helvetica, sans-serif;font-size:11px;color:#c7c5c5;text-shadow: #000 1px 1px 1px;}
.x_news_content {
font-family:Arial, Helvetica, sans-serif;
font-size: 11px;
color: #474747;
width:480px;
text-align: left;
}
.x_news_full {
line-height: 21px;
background-image: url(/x_news_full.png);
background-repeat: no-repeat;
height: 19px;
width: 109px;
text-align: center;
background-position: right;
color:#FFF;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
text-shadow: #000 1px 1px 1px;
}
.x_news_info {
line-height: 21px;
background-image: url(/x_news_info.png);
background-repeat: no-repeat;
height: 19px;
width: 100%;
text-align: left;
background-position: left;
color:#FFF;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
padding-left:4px;
text-shadow: #000 1px 1px 1px;
}
В Вид материалов :
Код
<style type="text/css" media="all">
@import url(/templates/anrysys/css/engine.css);
</style>
<script type="text/javascript" src="/engine/ajax/js_edit.js"></script>
<script type="text/javascript" src="/engine/classes/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = '/engine/classes/highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.numberOfImagesToPreload = 0;
hs.showCredits = false;
hs.loadingText = 'Загрузка...';
hs.fullExpandTitle = 'Развернуть до полного размера';
hs.restoreTitle = 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения';
hs.focusTitle = 'Сфокусировать';
hs.loadingTitle = 'Нажмите для отмены';
</script>
<div style="float: left; padding-bottom: 10px;">
<script type="text/javascript" src="/highslide/highslide.js"></script>
<script type="text/javascript">hs.graphicsDir = '/highslide/graphics/';</script>
<style type="text/css" media="all">@import url(/highslide/highslide.css);</style>
<div class="x_news">
<div class="x_news_title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="x_newst">Категория: <a href="$CATEGORY_URL$" class="x_news_blueText">$CATEGORY_NAME$</a></div>
<table cellpadding="0" cellspacing="3" border="0">
<tr>
<td class="x_news_screen">
<a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'};)"><img align="left" border="0" src="$IMG_URL1$" width="120" style="border:3px solid #42aaff;margin-right:5px;margin-left:5px;margin-top:5px; margin-bottom:5px"></a>
</td>
<td class="x_news_content">$MESSAGE$<td>
</tr>
</table>
<table width="100%" cellpadding="0" cellspacing="0" border="0"><tr><td valign="top" align="left">
<div class="x_news_info">
Дата: <a class="x_news_blueText">$DATE$</a> |
Добавил: <a href="$PROFILE_URL$" target="_blank" class="x_news_blueText">$USERNAME$</a> |
Просмотров: <a class="x_news_blueText">$READS$</a> |
Загрузок: <a class="x_news_blueText">$FILE_URL$</a>
</div></td>
<td valign="top" align="right"><div class="x_news_full"><a href="$ENTRY_URL$" class="x_news_blueText">Подробнее</a></div></td>
</tr>
</table>
</div></div>