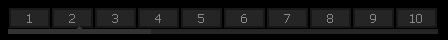
Скрипт переключатель страниц

Чёрный переключатель страниц для темных дизайнов
Вот это пропишите в CSS в самый низ
Код
/* PageSelectorGlav */
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:35px;padding:1px;margin:1px;color:#4с4с4с;border:2px solid #171717;background:#252525;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#252525;margin:1px;color:#4с4с4с;border:2px solid #171717; !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#252525;font:0;position:relative}
.scrollBar {background:#333;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#252525;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#000000}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
/* --------- */
А это где вы хотите видеть переключатель
Код
<style>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:36px;padding:1px 0;margin:1px;color:#a5de1e;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#2d2d2d;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#222222;font:0;position:relative}
.scrollBar {background:#444444;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400}
.scrollPage {background:#88aa00;font:0;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;} </style> <div id="pageScroll"><span id="content"></span></div> <script type="text/javascript" src="http://www.fifagamers.do.am/vsio_dlya_ucoz/skripti1/perekliu4ateli/dsaPageScroller.js"></script> <script>initScrolls(10)</script>
Готово