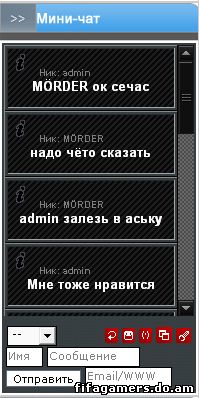
Новый вид Мини-чата для uCoz

Заменяем содержимое шаблонов на эти коды
1.Управление дизайном/"Мини-чат"/Вид материалов
Код
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><b>$NAME$</b></a>
<a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0" align="absmiddle" src="http://fifagamers.do.am/vsio_dlya_ucoz/skripti/02208809.jpg"></a>
<a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><img border="0" align="absmiddle" src="http://fifagamers.do.am/vsio_dlya_ucoz/skripti/02208809.jpg"></a>
<a rel="nofollow" href="$SITE$" target="_blank"><b>$NAME$</b></a>
<a href="$EMAIL_JS$" title="$STR_EMAIL$" rel="nofollow"><img border="0" align="absmiddle" src="http://fifagamers.do.am/vsio_dlya_ucoz/skripti/02208809.jpg"></a>
<a href="$EMAIL_JS$" rel="nofollow"><b>$NAME$</b></a>
<b>$NAME$</b>
<div class="cMessage">$MESSAGE$</div>
<br>$STR_CUSTOM1$: $CUSTOM1$
<br>$STR_CUSTOM2$: $CUSTOM2$
</div>
2.Управление дизайном/"Мини-чат"/Форма добавления сообщений
Код
<style type="text/css">
.postSubmit {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #83ca12;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #e33939;
color: #6495ED;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
</style>
<input type="button" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить" style="height: 24px;;width:30px;margin:0px" value="©" class="postReset">
<input type="button" class="postPreview" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" style="height: 24px;width:30px;margin:0px" value="mail">
<a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл"><img border="0" align="absmiddle" src="http://fifagamers.do.am/vsio_dlya_ucoz/skripti/02208809.jpg" width="25" height="25"></a>
<a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img border="0" align="absmiddle" src="http://fifagamers.do.am/vsio_dlya_ucoz/skripti/02208809.jpg" width="25" height="25"></a>
<input type="text" maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="display: none;height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #f1f1f1; background: url('http://fifagamers.do.am/vsio_dlya_ucoz/skripti/02208809.jpg'); background-repeat: repeat-x; background-position: left top;">
<input type="text" maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Сообщение" style="width: 68%; font-size: 7pt; padding: 5px; margin: 0px; font-family: Tahoma; height: 24px; color: #777777; font-family: Verdana; border: 1px solid #aaaaaa; background-color: #f1f1f1; background: url('http://fifagamers.do.am/vsio_dlya_ucoz/skripti/02208809.jpg'); background-repeat: repeat-x; background-position: left top;">
<input type="submit" style="height: 24px;width:30px;margin:0px" value="»" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);">
Все! готово!