Совершенная онлайн статистика by Apocalypse & Helper 1.0 для uCoz

С гордостью представляю свой, наконец то законченный, скрипт, на который я убил четыре дня. Куча подводных камней, к счастью, были успешно обойдены и скрипт вышел в свет.
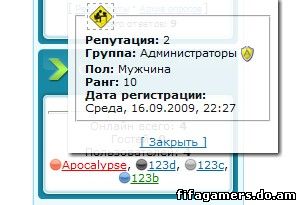
Данный скрипт немного модифицирует онлайн статистику, добавляя подсказку для каждого ника о том, в какую группу входит пользователь и кнопочку - для каждой группы свою, при клике на которую откроется всплывающий мини-профиль с данными о пользователе
Особенности:
1) Простая установка
2) Уникальный вид и функционал
3) Настраиваемый код (Я не стал шифровать исходник и каждый сможет изменить его под свой сай, соблюдая, естественно, авторские права)
4) Удобство и полезность
Установка:
1) В персональной странице пользователя в самый верх вставляйте:
Код
<span style="display:none;">
<div id="ava1">
<fieldset><legend><div style="border:1px dashed #999;width:25px;height:25px;" id="a1"><?if($_AVATAR$)?>$_AVATAR$<?else?><img src="/images/noavatar.png" /><?endif?></div></legend>
<div style="text-align:left;">
<b>Репутация:</b> $_REPUTATION$<br>
<b>Группа:</b> $_GROUP_NAME$<br>
<?if($_GENDER_NAME$)?><b>Пол:</b> $_GENDER_NAME$<br><?endif?>
<b>Ранг:</b> $_RANK$<br>
<b>Дата регистрации:</b><br>$_REG_TIME$
</div>
</fieldset>
</div>
</span>
2) После оператора $ONLINE_USERS_LIST$ (У меня статистика в левом глобальном блоке) вставляйте:
Код
<style>
#mtable {z-index:20;position:absolute;margin-top:-160px;margin-left:20px;background:#fff;width:200px;box-shadow: 2px 2px 5px 0 black;border:0;opacity:0.9;padding:5px;}
</style>
<script src="/js/uonApo.js"></script>
3) Осталось лишь залить скрипт из прикреплённого архива в папку js и все картинки в папку images
По всем вопросам пишите в комментариях
Материал подготовлен Apocalypse