Делаем подсказки внутри полей при добавлении

Описание: Зачастую бывает так, что пользователи затрудняются заполнять некоторые поля при добавлении материалов в системе uCoz (чаще всего с это проблемой сталкиваются при создании социалок на uCoz'е). Данный скрипт позволит создавать подсказки внутри нужных вам полей
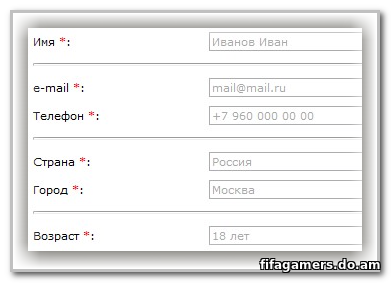
В качестве примера взята форма добавления Новостей сайта, которая была заказана на переделку под форму добавления анкет и автор осуществил это небольшое, но полезное дополнение
В общем, самое главное - знать ID, класс или хотя бы имя поля (Это легко выясняется при инспектировании элемента в хроме или опере). Скрипт выглядит следующим образом:
В нашем случае Новости сайта -- Страница архива материалов (После $BODY$):
Код
<script>
$('#nwF1').attr('placeholder', 'Иванов Иван');
$('#nwF11').attr('placeholder', 'mail@mail.ru');
$('#nwF12').attr('placeholder', '+7 960 000 00 00');
$('#nwF13').attr('placeholder', 'Россия');
$('#nwF14').attr('placeholder', 'Москва');
$('#nwF15').attr('placeholder', '18 лет');
$('#brief').attr('placeholder', 'Текст вашего объявления');
</script>
Разберите это пример и вы увидите, как легко благодаря такому коду делать подсказки внутри любых полей