Создай абстрактный текстовый эффект в ФотошопВ этом уроке я покажу вам, как создать черно-белый абстрактный текстовый эффект.
Вот превью финального результата:

Для урока вам понадобятся следующие материалы:
FontCloud BrushSmoke BrushDirt BrushШаг 1. Создаем новый документ размером 720х960 px, добавляем корректирующий слой
Gradient Fill (Градиентная заливка):

Используем облачную
кисть 
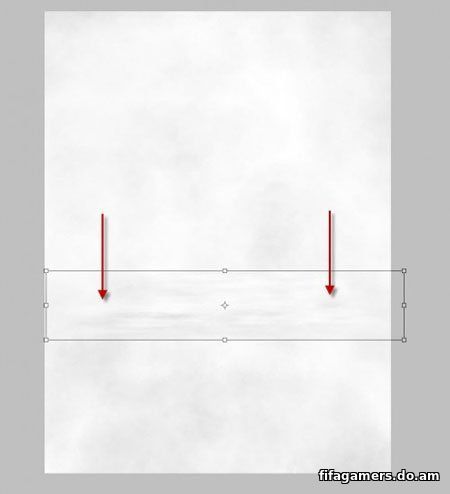
, чтобы на новом слое нарисовать облака, также захватываем и края (не устанавливайте слишком высокий уровень непрозрачности кисти):

Дублируем (CTRL+J) облачный слой и сжимаем его к низу с помощью
Free Transform (Свободное трансформирование) (CTRL+T), удаляем края мягким
ластиком
(E).
 Шаг 2.
Шаг 2. Используем загруженный шрифт, чтобы написать текст в центре рабочего полотна:

Затем добавляем
слой-маску 
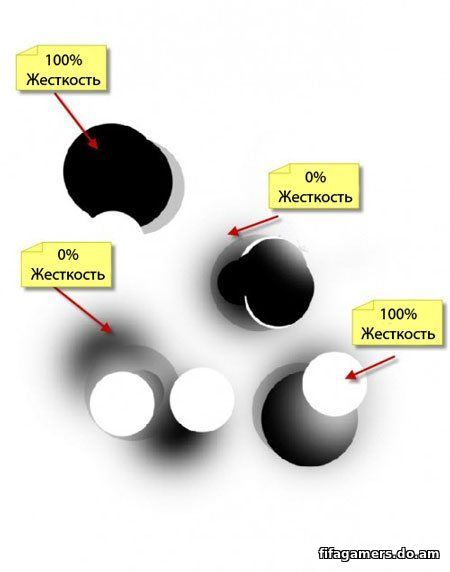
на текстовый слой - комбинируем жесткий и мягкий
ластик 
(E), чтобы создать абстрактную текстуру на букве.
Вам необязательно создавать отдельную текстуру, как это сделал я, так как практикуясь в работе обычной кистью вы получаете очень ценный опыт на будущее.

Буква после обработки:

Рисуем немного теней мягкой кистью под буквой, затем используем
Free Transform (Свободное трансформирование) (CTRL+T), чтобы сжать ее к низу:

Создаем новый слой под текстовым - мы можем воспользоваться набором кистей
Dirt, который вы загрузили, чтобы придать текстурности (для лучшего результата, регулируем размер кисточки):

Также работаем в верхней области буквы:

Используем кисть Smoke, чтобы добавить эффект дыма:

Получаем такой результат:
 Шаг 3.
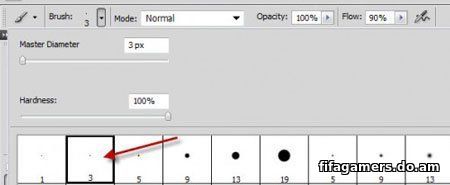
Шаг 3. Теперь мы можем нарисовать несколько линий вокруг текста. Берем жесткую
кисть 
(B) диаметром 3 px:

Если мы зажмем клавишу
SHIFT, то сможем нарисовать прямую вертикальную или горизонтальную линию:

Зажимаем
SHIFT и начинаем рисовать вертикальные линии вокруг текста (здесь вы также можете воспользоваться готовой кистью, но я рекомендую делать все вручную):

Дублируем (CTRL+J) слой с линиями и уменьшаем копию, поворачиваем ее на 45 градусов вправо и располагаем в центральной части буквы:

Получаем вот такой результат:
 Шаг 4.
Шаг 4. Загружаем выделение текста, зажав CTRL+клик левой кнопкой по миниатюре слоя на панели слоев:

Устанавливаем режим смешивания нового слоя на
Overlay (Перекрытие), используем кисть Smoke, чтобы добавить текстуры поверх текста:

Пером (P) рисуем контур в верхней части буквы, как показано ниже:

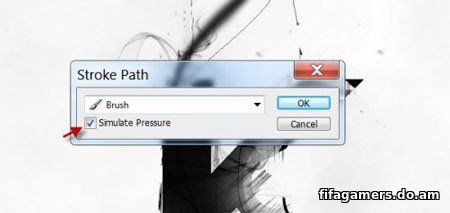
Жмем правой кнопкой по контуру и выбираем
Stroke Path (Обводка контура) мягкой кистью 25-30 px, активируем
Simulate Pressure (Симулировать нажатие):

И получаем вот такой результат:

Дублируем (CTRL+J) слой с обводкой несколько раз, регулируем размер копий и располагаем вокруг основной обводки:

Получаем такой результат:
 Шаг 5.
Шаг 5. Это необязательный шаг, вы можете его пропустить.
Сейчас мы будем добавлять несколько элементов на изображение,чтобы сделать его более выделяющимся. Я добавил дождевых капель с помощью метода описанного в этом уроке:

Также я добавил несколько текстур в виде перьев с помощью этого
метода

Тажже можем добавить немного трещин по краям рабочего полотна с помощью
кисти:
 Шаг 6.
Шаг 6. Мы почти закончили! В последнем шаге мы добавим еще несколько деталей. Мы должны применить
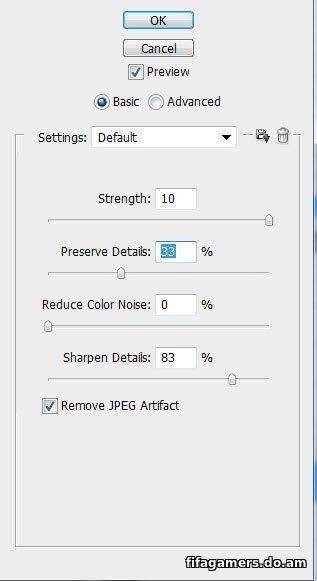
Flatten Image (Объединить слои), дублировать (CTRL+J) фоновый слой и применить фильтр к копии
Filter - Noise Reduce Noise (Фильтр - Шум - Уменьшить шум):

Добавляем
слой-маску
, как на скриншоте ниже, чтобы скрыть участки, которые не нуждаются в увеличении резкости:

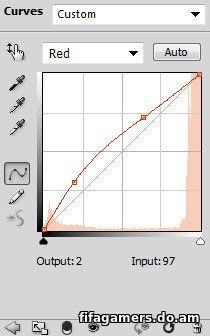
Я решил добавить немного красного цвета на текст с помощью корректирующего слоя
Curves (Кривые) (выберите Red (Красный) из выпадающего меню):

Редактируем
слой-маску 
корректирующего слоя:

И получаем вот такой результат (мы оставили красное пятно только в центре):

Создаем новый слой и заливаем его черным цветом, с помощью фильтра в центре визуализируем блик
Filter - Render - Lens Flare (Фильтр - Визуализация - Блик):

Меняем режим смешивания слоя с бликом на
Color Dodge (Осветление основы):

Дублируем слой с бликом дважды и уменьшаем размер копий, располагаем их, как показано ниже (для дубликатов оставьте режим смешивания
Сolor Dodge (Осветление основы):

И, наконец, финальный результат нашей работы:

Надеюсь, вам понравился этот урок и вы нашли его полезным!
Данный урок подготовлен для Вас командой сайта
http://fifagamers.do.am/